Animint
Anime & manga
Regardez-moi dans les yeux... j'ai dit les yeux
Par Pazu d'Animint le mardi 16 mars 2010 21:48 :: Webmastering
Autant de questions importantes que les professionnels essaient de résoudre avec des laboratoires de test grandeur nature, qui nécessitent du personnel et du matériel adéquat. Les cobayes portent un casque qui suit leurs mouvements rétiniens quand un site leur est présenté. Le résultat indique le parcours du regard sur la page pendant les quelques premiers battements de cil.
Vous le remarquez, le test se focalise sur le moment où le sujet découvre la page et ne va pas plus loin. Bien sûr, il peut et même doit être complété par des essais en utilisation réelle du site, en notant scrupuleusement le comportement et les retours faits par vos cobayes. Les ateliers de ce type permettent de régler les fonctionnalités et améliorer l'ergonomie si vous souhaitez expérimenter des scénarii précis. Cependant, il s'agit d'un autre type de tests et non plus d'eye tracking.
Pourquoi donc se limiter à la première vision? Tout simplement parce qu'elle est capitale. Des consultants expérimentés se plaisent à dire que vous avez 6 secondes pour convaincre vos visiteurs que votre site est fait pour eux. En vérité, des études montrent que c'est pire: Le professeur Lindgaard est sans appel et conclut que vous vous faites une idée bonne ou négative d'un site en 50 millisecondes, ce qui correspond au temps que vous mettez pour lire 1 seul mot!
D'autres rapports sont plus tendres mais ils ne font que monter à 120 millisecondes, prônant l'existence de plusieurs vagues de capteurs, la toute première impression étant toujours négative et les suivantes redressant la barre quelques millisecondes après.
J'évite d'approfondir le sujet mais d'autres études similaires s'appliquent à un domaine plus large que le web et même que la publicité. En gros, à ce rythme là, nous décidons que quelqu'un a une bonne bouille ou pas, en moins d'une demi seconde. Que cela s'applique à nos futurs amis, soit, mais cela s'appliquerait également aux personnes que nous élisons. Terrible, n'est-ce pas?
Les Etats-Unis ne sont pas la France mais des expériences ont été faites, où un échantillon représentatif de la population a juste pu voir les candidats en photo moins d'une demi seconde. Les gens notaient à chaque fois si la personne leur plaisait ou pas, après avoir juste entre aperçu leur tête. Finalement, les résultats ont concordé avec le verdict des urnes, les candidats perçus comme étant les plus sympathiques ayant pris le dessus sur les autres. Je n'ai plus - malheureusement ou heureusement? - les références de l'étude ni le périmètre exact mais disons que les centres esthétiques auront toujours quelques clients fidèles en la personne des hommes politiques.
Revenons aux sites web et abordons les outils disponibles. Bien entendu, mettre en place toute la machinerie a un coût et si vous êtes un blogueur étudiant sans le sous, je doute que vous franchissiez le pas. Cependant, les progrès scientifiques continuent toujours et l'analyse d'image permet maintenant de simuler un eye tracking. En gros, à partir d'une image, l'ordinateur vous calcule comment circule le regard du visiteur.
L'outil dont il est question en ce moment sur le net est Feng-Gui, gratuit pour une version limitée à un traitement d'image toutes les 12 heures... par adresse IP. Les résultats sont cependant à prendre avec des pincettes de l'aveu même du site, qui indique une similitude à 70% par rapport à un test suivi par des utilisateurs réels et surtout dans un lap de temps équivalent d'une dizaine de secondes et non pas de quelques dixièmes de secondes.
Commet utiliser Feng-Gui? L'engin est un site web en ligne qui avale les images et vous les ressort avec la courbe du eye tracking par-dessus, avec en corolaire les temps d'arrêt relatifs sur les parties regardées. Pour un site web, vous effectuez une capture d'écran et vous la chargez donc dans le site. Il vous la régénère avec un beau "evaluation version" par-dessus mais la courbe est là.
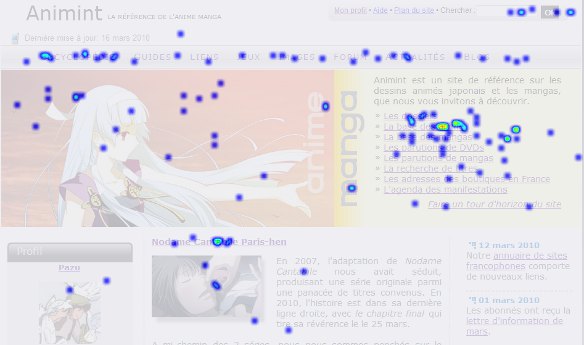
J'ai soumis la page d'accueil d'Animint ou tout du moins la partie visible que j'avais alors dans mon navigateur au moment du test. Hasard de l'image, le résultat est éloquent avec les étapes 1 et 2 qui consiste à mater les poitrines des 2 demoiselles d'Idolmaster – Xenoglossia, l'une après l'autre. Après le parcourt s'attarde sur le bandeau vertical manga, ce qui est excellent pour un site qui veut montrer qu'il traite de ce thème.
Autre satisfaction, la liste de liens principaux est également dans le collimateur visuel, avec en prime un aller retour sur le titre du site en haut à gauche. En revanche, le passage sur la première accroche de la page d'accueil, à propos de Sasameki Koto, reste très rapide et marginal.

J'ai effectué un autre essai avec une capture un peu plus large, qui correspondrait à une vision peine écran en 1024x768. Le résultat est différent, ce qui est logique mais de toute manière, il est assez difficile de savoir quoi modifier dans ces conditions. La taille d'écran change déjà beaucoup de choses et oblige visiblement à un test par taille. En plus dans le cas d'Animint, les images d'accueil changent chaque jour donc l'analyse consisterait à conserver les illustrations les plus efficaces, mais sans savoir si les résultats des tests sont vraiment fiables ou pas. En gros, cela milite pour attendre que le logiciel s'améliore encore, ce qu'il fait régulièrement.
Il existe d'autres instruments pour aider à améliorer son site. A un niveau au-dessus, j'avais déjà mentionné Trends pour vous faire comprendre pourquoi vous partez avec un meilleur potentiel si vous ouvrez un blog pourri sur Naruto plutôt qu'un bon site manga. Vous avez bien entendu tous les ustensiles statistiques, de Log Analyzer à Google Analytics et vous pouvez aller très loin avec, si vous maîtrisez les arcanes du métier.
L'utilisation simpliste des statistiques vous limite cependant à l'analyse de la navigation inter pages. De là, vous pouvez déduire quelques défaut ergonomiques dans la présentation, quand vous détectez un déficit de visites dans vos flux mais cela reste indirect. Dans ce sens, la carte des températures – ou heatmap – est un bon complément.
Au lieu d'enregistrer les fichiers textes ou images qui ont été appelés, vous enregistrez les clics des utilisateurs et où ils ont cliqué dans la page. A partir de là, les zones souvent cliquées deviennent chaudes tandis que les parties désertées restent froides. En quoi cela peut-il servir? En effet, il est normal que la zone où vous placez un lien important soit cliquée et cela, vous la savez déjà.
En fait, il se peut qu'un lien, que vous jugez important et bien situé, ne soit pas suivi par les visiteurs pour X raisons. Avec les statistiques classiques, vous pouvez avoir la puce à l'oreille en constatant un report des visites insuffisant vers votre page, par rapport à votre attente mais la carte des températures vous donne un aperçu visuel immédiat.
Une cause toute bête peut être que le lien soit trop court et que les visiteurs cliquent à côté, ou encore qu'il ne se démarque pas du reste du texte. Certains sites font l'erreur de ne pas distinguer les liens d'un contenu normal et nous ignorons que nous pouvons cliquer dessus.
Comment mettre en place un tel outil sur ses pages? Cela suit en fait le même principe que les scripts pour les statistiques à la Google Analytics, avec une insertion de code javascript qui traque la position de la souris de l'utilisateur, puis transmet les coordonnées à un programme distant.
Il existe plusieurs produits et services commerciaux mais encore une fois, je me focalise sur un logiciel gratuit et notamment open source, Clickheat. Il comporte un code javascript à appeler depuis les pages à traquer et une partie back-office pour effectuer les traitements.
Dans le cas d'Animint, Clickheat a été simple à intégrer car la partie pour enregistrer les coordonnées des clics est codée en PHP, un langage déjà abondamment utilisé dans tout le site. Les traces sont stockées dans des fichiers plats, sans avoir besoin d'une base de données. En dehors des bons droits en lecture/écriture sur les répertoires et de la bibliothèque GD très souvent disponible chez les installations PHP des hébergeurs, il n'y a pas de pré-requis.
J'ai activé le traçage sur quelques pages et je n'ai pas constaté de ralentissement. De toute manière, un minimum de précautions d'usage, tel que faire les appels de javascript en fin de page, permet de ne pas perturber le chargement du contenu. Au pire, vous perdez une mesure, plutôt que de ralentir le visiteur pendant son périple sur votre site.
Les auteurs de Clickheat mettent en garde contre l'utilisation intensive de l'outil, qui, s'il est mis sur le même serveur que votre site web, consomme de la puissance au détriment du reste et qui répond moins vite que les pages auditées, donc qui peut ralentir le site. L'autre alerte concerne l'utilisation gourmande de mémoire pour générer les cartes. Cependant, si vous en fait un usage raisonnable sur quelques pages clefs avec vous seul pour générer les rapports, vous ne risquez pas grand-chose. Rien ne vous empêche de déconnecter l'ensemble dès que vous estimez avoir optimisé la ou les pages auditées.
Dans le cas d'Animint, 5 minutes après avoir activé le traçage et généré les cartes en temps réel, j'apportais déjà une modification à la page d'accueil. Je me suis aperçu que les visiteurs essayaient de cliquer d'abord sur les titres des accroches, au lieu de suivre le lien en contre bas ou même celui mis sur l'image qui accompagne la nouvelle. Du coup, j'ai corrigé immédiatement le lien pour le placer à l'endroit attendu.

Plusieurs clics se font également sur l'image d'illustration principale. Sans doute pour voir une version plus grande ou pour voir s'il n'y a pas derrière, la présentation de la série qui correspond, à moins que quelqu'un ait une autre explication. Là aussi, c'est amusant de voir où les visiteurs ont cliqué majoritairement sur l'illustration des 2 filles issues d'Idolmaster – Xenoglossia. Rassurez-vous, les rapports générés restituent des données anonymes.
Enfin, les couleurs de température reflètent bien les flots de visiteurs avec pour Animint, une circulation plus dense pour visiter l'encyclopédie et la base des anime, que les jeux par exemple.
En conclusion, vous avez pu voir un exemple d'utilisation concrète de 2 instruments pour aider à améliorer votre site web. Entre les mains d'un webmestre en herbe, le profit à en retirer est sans doute moins important qu'un expert, qui choisira des moyens plus conséquents pour son business. En revanche, c'est un bon début et c'est mieux que rien, ne serait-ce que pour poser quelques bonnes questions de départ vis-à-vis des visiteurs, à défaut de dresser un diagnostic complet et de fournir les solutions sur un plateau.

Discuter de ce billet sur le forum - Lien permanent - Laisser un commentaire »
cdt a dit
Sympa. Enfin, pas besoin d'outils performants pour savoir que les poitrines attirent les yeux des visiteurs :p
Le deuxième outil est plus intéressant par contre, ça permet de mieux cerner les visiteurs.
Quel stalkeur quand même ce Pazu, t'as dû enregistrer le fait que j'ai posé mes yeux pendant de longues secondes sur l'image d'Ikaros :(
Pazu a dit
J'ignorai surtout que les poitrines attiraient aussi les yeux des ordinateurs :)
Dragonkill a dit
Punaise, voilà qu'on nous surveille quand on surf sur internet, si on peut plus mater les poitrines des jeunes filles en 2D, déjà que celle en 3D apprécient pas des masses...
BIG BROTHER IS WATCHING YOU, ok mais je préfère que ce ne soit que lui ^^
rambijey a dit
excellent article! ça me désole mais bon, c'est ainsi...